プランナー向け色の選び方入門

色をうまく使うことで、ゲーム上の意味を伝えることができます。
しかし、下手な使い方をすると意味が伝わらなかったり、別の意味に勘違いされてしまいます。
ゲームUIなどを想定し、プランナーが知っておいた方が良い配色の基礎をまとめました。
※高度な話は熟練アーティストに任せましょう
色の属性
色を選ぶ場合は、色相(Hue)、彩度(Saturation)、明度(Value, Brightness)の三属性で検討すると良いです。
よく使われるRGB表現は、色の比率を表しているだけで、色の意味を表していないので向いていません。
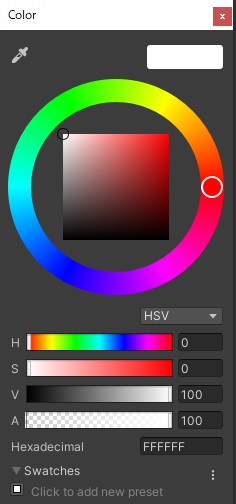
Unityのカラーピッカーでは、HSVを選択しましょう。

色相: Hue
- 0~360°で色の種類を表し、円の各方向に色が割り振られている。
- 2つの色相を選んだとき、角度が大きいほど色の差がはっきりとします。
- 正反対(180°差)の色を補色と呼びます。
- 色の違いで、機能を表現したい場合は色相を変えると良いです。
- 例えば、炎属性は赤、氷属性は青など
彩度: Saturation
- 色の鮮やかさを表す
- 高い: 色が鮮やか
- 低い: 色がなくなっていき、グレースケールに近づく
明度: Value, Brightness
- 明るさ
- 高い: 色が白くなっていく
- 低い: 色が黒くなっていく
彩度や明度は、以下のような特徴を表すことが多いです。
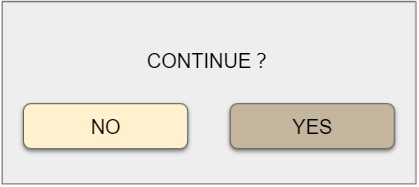
- 高い: 操作可能な状態(アクティブ)、スイッチがONの状態
- 低い: 操作不能(非アクティブ)、スイッチがOFFの状態

現実世界では光の反射が色となるため、極端に暗いオブジェクトが少ないことも知っておくと良いです。
つまり、一般的なUI操作(ドアノブを回すなど)を行う場合、ドアノブが黒くても視認できる明るさとなっています。
特別な理由がないかぎり、ユーザーが操作するオブジェクトの明度は低すぎないようにしましょう。

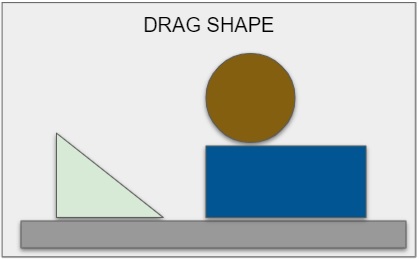
上記の例だと、ドラッグ可能オブジェクトが4つ示されていますが、
「選択できるのは緑の三角形のみ」と誤解されやすいです。
※もちろん人によって受け取り方はことなりますが、ほとんどの人はグレーの長方形を背景の床と誤認してしまうかと思います。
配色ツールは Adobe Color が便利
Abode Colorはブラウザ上から無料で使える配色ツールです。
使い方などは下記参考動画がわかりやすかったです。
カラーホイール機能

カラーホイールは、メインカラーを選択するためのツールです。
使い方は、カラーハーモニールールを選択してから、メインカラーを選ぶとサブカラーが自動で選ばれます。
上記画像では、△が付いているCの色がメインカラーとなります。
カラーホイールを使った色の選び方
メインカラー1色
カラーハーモニー: モノクロマティック
メインカラー1色 + 無彩色で構成する
何の色を選択しても合う→ 色を合わせるのが簡単
メインカラー2色
カラーハーモニー: 補色、類似色
2色のうち、メインとなる色を多めに使うとデザインが引き締まる。
メインカラー3色
カラーハーモニー: トライアド、分割補色
カラーホイールの中で二等辺三角形を描くように色を選ぶもの。
トライアドは正三角形、分割補色が二等辺三角形
メインカラー4色
カラーハーモニー: 正方形
カラーホイールで左右対称の四角形を描く
色数が多いので色をあわせる難易度が高い。
彩度は全部統一したほうが良いらしい。
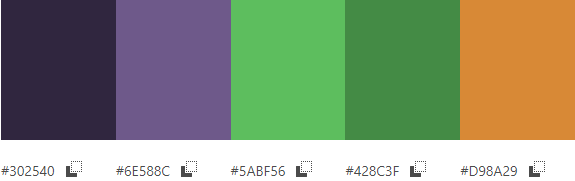
テーマ抽出機能
画像からテーマカラーを抽出できる神機能です。
抽出しらカラーで画像を構成すると、ソレっぽい印象にできます。

色彩心理
色ごとにいろんなイメージがあります。
それらも考慮して誤認リスクを減らしましょう。
- 赤: 火、情熱的、危険
- 青: 水、清涼、冷静
- 緑: 安定、安心、リラックス……
- 明度&彩度が高い: 陽気なイメージ。ド派手
- 明度&彩度が低い: 陰気なイメージ。地味
- 「地味だね」といわれたときは、明度&彩度がたりないのかもしれません。
これらの多くは各ユーザーごとの経験則からくるものでいくつかのパターンがありますが、
「実際の物理現象などからくるもの」と「慣習的によく使われるもの」についてはよく注意を払いましょう。
「慣習的によく使われるもの」に関しては、ゲームやパソコンでよく使われる色にはなるべく従うようにしましょう。
- 赤
- 血、ダメージ
- 警告、重要なアクション(削除など、取り返しがつかないもの)
- 緑
- 風
- 回復
- 属性ダメージを色で表現しちゃうと、緑の数値が回復と誤認されちゃうかも
- 黄
- 光属性 (白黒だと彩度がないため、少し黄色めにする。
- 紫
- 毒
- 闇属性
色で何を表すかが重要
色の基本や、使える色について理解できたら、色で何を表すのかよく考えましょう。
- 色でユーザーに本当に伝えたい要素は何か
- 色のどの要素で伝えるのか
- 色相で種類を表すのか
- 明度や彩度で状態や度合いを表すのか
- 既存のものと同じ色を使って、ユーザーに同じだとわかってもらうのか
ユーザーが誤認しないようにうまく色を使いましょう。
-
前の記事

HHKBを無改造でBluetooth化してみた 2021.05.22
-
次の記事

プランナー向けUnity TIPS紹介 NaughtyAttributes 2021.11.24